 ¡Hola a todos!
¡Hola a todos!
Hay una herramienta online muy útil que descubrí hace un tiempo, el cual puede ser de mucha ayuda para los desarrolladores de sitios web, webmasters o para los administradores de redes; ¿Para qué?, bueno, para saber qué tan «rápido» carga nuestro sitio web e identificar cuales son las razones por las cuales esta demasiado lento. El caso más común que he visto yo, es por imágenes demasiado grandes en tamaño (Bytes), por la ejecución de scripts externos (que no es una buena práctica por cierto… pero con los servicios online que ofrecen algunas empresas como Google, Facebook, etc. es inevitable :S ) o por tener muchos javascripts también. El servicio se llama Pingdom, y su URL de acceso es:
Es un test de velocidad para poder analizar la velocidad de carga de los sitios web a los cuales se quiera hacer dicha verificación. Podemos analizar páginas web específicas de un dominio hasta donde se puede… dado que si hay una autenticación de por medio, hasta ahí obviamente no llegará.
Todas las pruebas las realiza con navegadores web actuales para que los resultados coincidan con la experiencia de usuario final con total exactitud. Existen otras páginas para hacer esto como GTMetrix y Webpagetest.org , pero yo en lo personal prefiero ésta (aunque tenga ése color amarillo chillante xD )
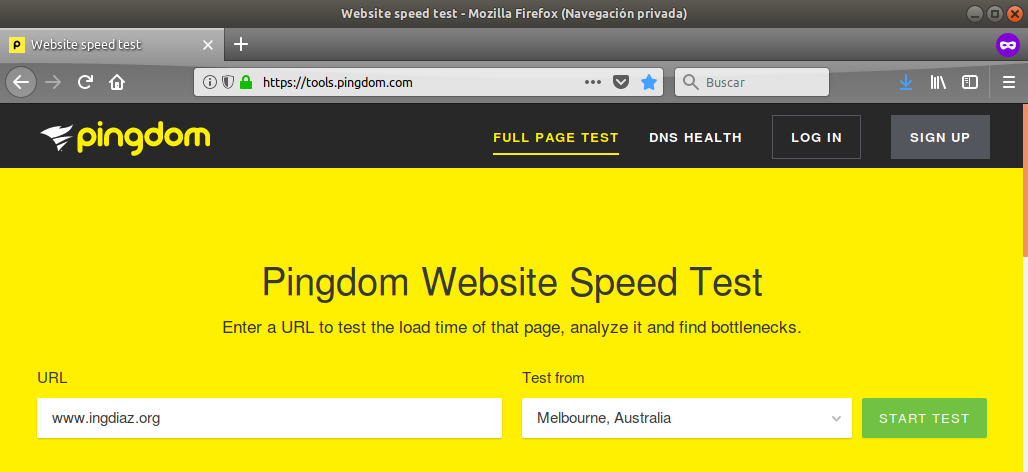
Su uso es sencillo, solo ingresamos el sitio o página web específica y le indicamos desde qué parte del mundo se quiere hacer el test. Por defecto, nos deja Australia xD
Luego únicamente debemos de dar clic en «START TEST» para iniciar el análisis.

Aparece el indicador de que se está analizando…

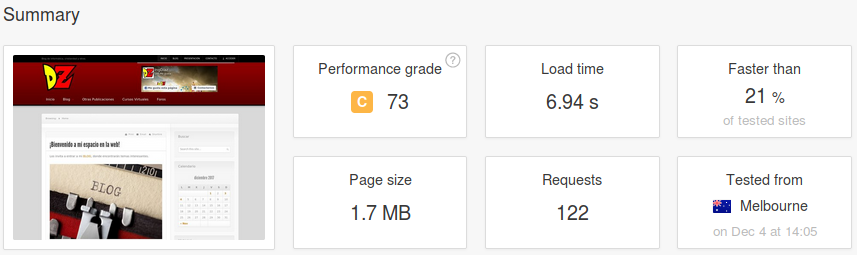
Y al quitarse, solo bajamos un poco y veremos la información que nos interesa. Son varias partes, por cuanto iré explicando resumidamente cada una de ellas. Primero, aparece un resumen del análisis.

En el caso de mi sitio, no estoy tan bien que se diga xD dado que tengo un grado o calificación C (El A quizás sería lo más deseable), con un tiempo total de carga del sitio de 6.94 segundos; el sitio carga un 21% más rápido que otros (cosa que no es de estar orgulloso :’v ), con un tamaño de descarga total de 1.7 MBytes y 122 peticiones hechas por el cliente.
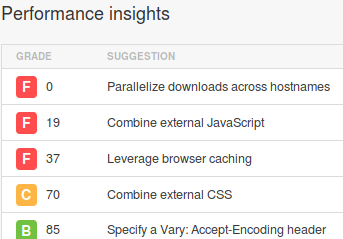
Luego, nos aparecerá la información relacionada al rendimiento, que es la parte más interesante de la herramienta. Las calificaciones C, D, E y F son a las que tenemos que ponerle ojo… dado que son las que nos están matando el rendimiento.

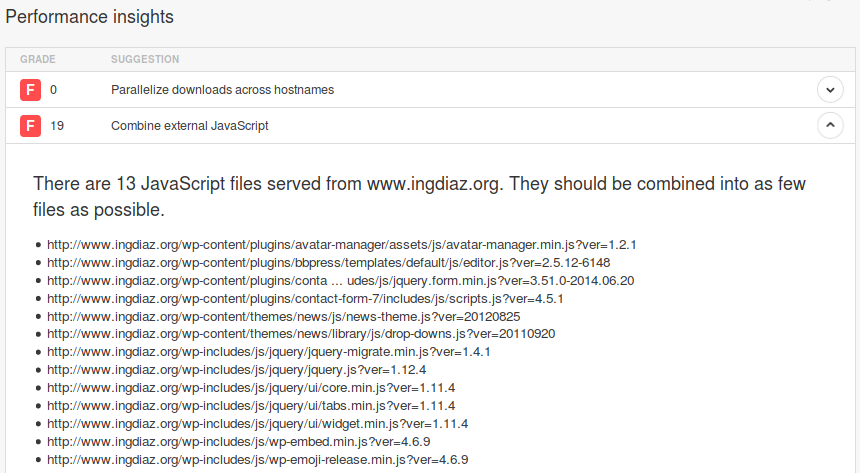
Al dar clic en una de las sugerencias con baja calificación, podemos ver más detalles al respecto. Por ejemplo, uno de los problemas que tengo es que hay demasiados javascript y las buena práctica dicen que hay que combinarlos de tal manera tener las menos posibles.

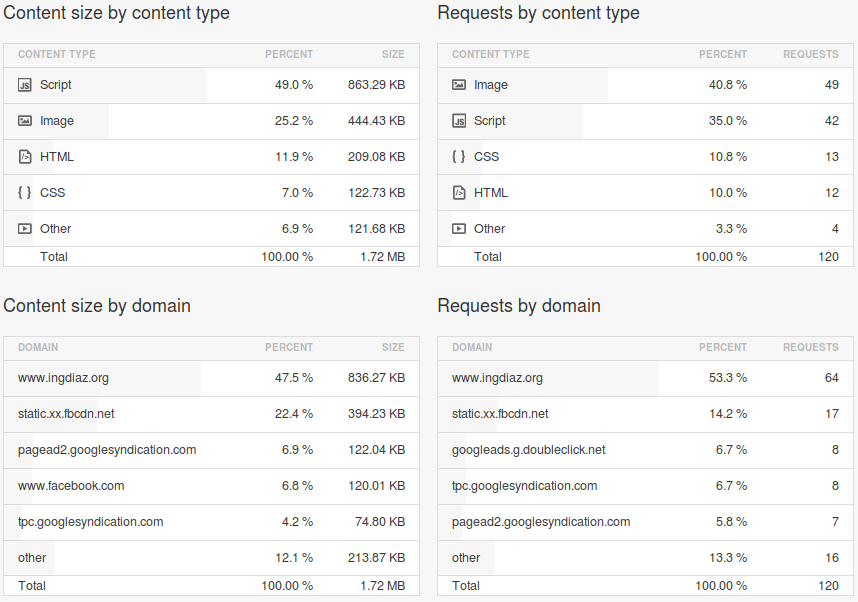
Más abajo veremos algunos estadísticos que nos dará más luz sobre a donde hay una mayor carga… en mi caso, la mayor carga esta en los scripts y en las imagenes 🙁
Además, podemos ver los dominios relacionados (servicios integrados en el sitio) y su respectiva participación porcentual.

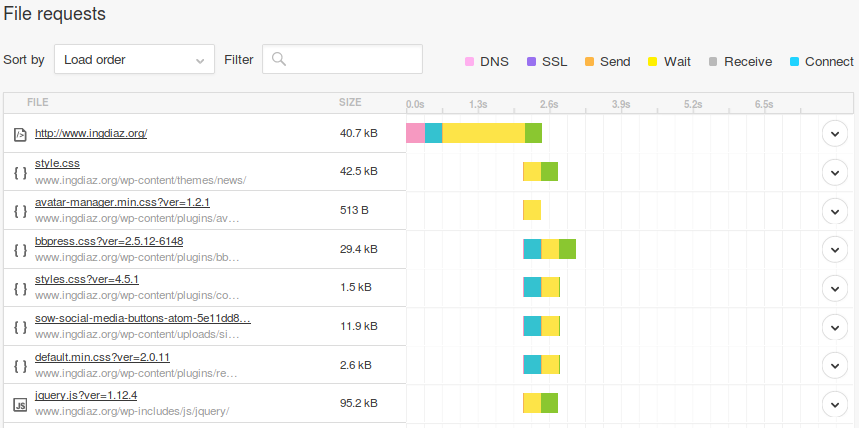
y más abajo, muy interesante por cierto, se puede ver una línea del tiempo (los 6.94 segundos de carga de mi sitio :’v ) con la carga de cada elemento del mismo; por tanto, de forma gráfica y por protocolo o estado, podemos ver el tiempo consumido de cada elemento.

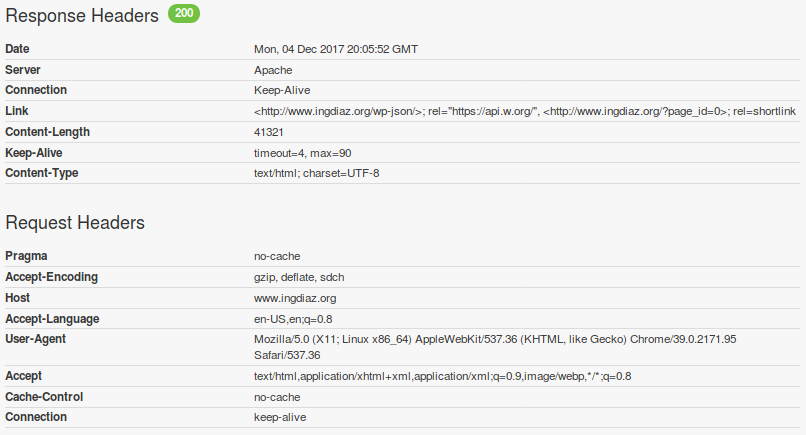
Adicional, al dar clic en alguno de los elementos, se puede ver el detalle de cada encabezado de petición (lado del cliente) y encabezado de respuesta (lado del servidor), para poder tener mayor información al respecto

Uff, mucha información ¿verdad?, Pero no se puede negar que es útil. Bien, ¡eso es todo! Espero les pueda servir.
¡Saludos!
